Introduction
Where we left off in Part 1, we’d established the prerequisites to prepare either a new or existing web forms project for the implementation of a lightweight OWIN/OAuth provider.
This article, Part 2, will focus on how to prepare your development environment and also how to configure for Windows Live Account authorisation.
This article was first posted on Sanders Technology. Check the site for updates to this article, and for more excellent technical articles.
Let’s start with the Live Application first:
Configuring the (Microsoft) Live Account Provider
You need to get two API keys in order to use the Microsoft OAuth interface. To get the keys, you have to configure your application via the Live Connect Developer Center.
The first thing you’ll need is a Microsoft Account. If you don’t have one, it’s easy enough to create one. If you do already have an account, you just need to browse to http://msdn.microsoft.com/en-us/live to and sign in.
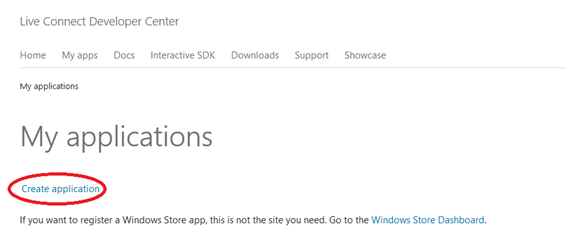
Click on “My apps” (https://account.live.com/developers/applications) from the menu:
You’ll want to then click on the “Create application” link, which will bring you to the introduction page. Here you have to agree to the Ts and Cs and give your application (or website!) a name:

Create Windows Live application
Configure your Application
Once you have progressed, the site takes you directly to the API settings. Notice the Client API key (Client ID) and Client secret key (Client secret) are already populated. These are the two values you need for your site or application.
The key field you must complete here is the redirect domain. This URL is critical and must match the endpoint that you wish to authenticate users from.
The location must be able to handle the credentials returned from the Microsoft Live services. If you aren’t sure what to use initially, you can come back and add it later.

Live application – API settings
If you like to do things properly, you should go to the Basic Information page and upload an application logo.
When users first authenticate against your site or application they’ll be prompted to agree to share their identity with you. From this page, ensure you have copied the Client ID and the Client secret.
The page asking them to agree will show your application’s logo, so it’s best to have something nice and neat here.

Windows Live application – basic info
For completeness, I like to add links to privacy and terms of service policies, which you can do in the two fields provided. They are optional.
That said, as long as you have the client key and client shared secret key, then you have everything you need for now. Before you can go integrating Live OAuth, you’ll need to configure your development environment.
Configuring Visual Studio/Development Environment
Before you can integrate OAuth handlers into your solution, you’ll need to configure your environment so that you can debug and also so you can test the authentication process. This is not as hard as you might suspect, since you have the client key and the shared secret key.
The first thing you’ll need to do is set up an entry in your HOSTS file to redirect your chosen domain to 127.0.0.1. This means your outbound requests will go to your local host. For example:
Open Notepad (with elevated permissions) and open the file “HOSTS” (no extension) which lives in sysdrive%:\Windows\System32\Drivers\etc

A local HOSTS file configured for contoso.org

A ICMP test (ping) showing contoso.org resolving to localhost (127.0.0.1)
IF you want to test out whether it has been set correctly, just jump to a console and try and ping the domain. You should get responses as shown above. Next, you need to configure your local development web server.
Configuring your Web Host
For this example, I’ll be configuring IIS Express for the task of hosting my requests. You can also configure a local IIS service as well, but I’m not going to go into detail – for IIS, it’s a matter of configuring site bindings to add a HOST HEADER value.
IIS Express uses a set of configuration files, and they are conveniently located under your profile’s “My Documents”. Here’s an example of where to find the applicationhost.config file:

Location of the IIS Express applicationhost.config file
Hint: It’s under your local profile’s directory.
Note: that after you have finished this step, you’ll need to launch Visual Studio with elevated permissions, or else IIS Express won’t be able to load your site.
In the file, locate the <sites> element, and then the site you wish to configure.
the key here is to add to the bindings collection for the site you are using. As you can see from the above example, I’ve added contoso.org to the WebSite1 entry. When IIS Express is launched, this binding will be applied, and since I have modified the HOSTS file, requests to contoso.org will be routed to IIS Express.
I recommend using port 80, as you need to give Live Connect a redirect URL which would work when live. Naturally you can change URLs both with Live Connect and locally at any time.
Configure the Redirect domain
Now that you’ve gotten this far, you should be able to raise an instance of your site hosted in IIS Express, and the domain you’ve configured should resolve to the local server. Note that if you are behind a proxy configuration, localhost and the domain should be added to the list of exclusions.
The domain you’re using should be configured appropriately in your Live Application, as mentioned earlier in this article. The URL should match the URL you wish to authenticate OAuth tokens. This can be HTTP or HTTPS based.
If you’ve gotten this far, you’re ready to implement the lightweight OWIN OAuth provider. We’ll pick up on how to proceed in Part 3.
Summary
Apologies to those who have already accomplished the configuration mentioned here – however, I had to cover it off before I launched into the specifics of configuring the application implementation. The last article in this series, Part 3, will focus entirely on implementing and testing integration with the Live OAuth provider.





2 thoughts on “A lightweight implementation OWIN OAuth for ASP.NET Web Forms using Visual Studio 2013 – Part 2”
Thank you for posting it.
We have an existing ASP.NET web form application. I was looking to implement a new authorization / membership solution which will allow for using extranl services such as Facebook and others.
All the searches on the web were giving me VS 2013 MVC and the new Identity 2.0. This for sure not going to work. we are not ready to rewrite to MVC or go to the hassle of hybrid. We don’t want to sue code first at all as we already have our database and schemas and I could not make Identity work with our existing Web form.
Will we be able to use your suggestions with an existing VS 2012 web form project? Will we be able to use our current database with some modification? How difficult you think it will be?
Thanks in advance. (See my posts on asp.net forums “Asp.net identity with existing web forms web site using vs 2012”
Moshe
Hi There,
This should be possible, I’d start with a clean Web Forms project and then import the relevant OWIN/OAuth NuGet packages. Get it working in isolation, and then identify the configuration/packages and code you need and you should be able to migrate across. By the sounds of it you are probably wanting to skip the Microsoft ASP.NET Identity components like I did since it relies on the Entity Framework and a local identity store. This is likely possible, but will require some grunt work 🙁
R