Introduction
Disclaimer: this article assumes the reader is already familiar with OWIN and OAuth standards. It is published in three parts.
Late last year I wanted to implement Open Web Interface for .Net (OWIN) OAuth functionality for an administrative subdomain. As it happened, I wanted to specifically integrate OWIN/OAuth authentication/authorization for an existing Dynamic Data site (using the .NET Framework v4.5 and the Entity Framework v5) but to just authenticate using just the Microsoft API for Microsoft Accounts.
Unfortunately for me, the out-of-the-box (OOTB) ASP.net identity packages use an implicit local DB which, in turn, uses the Entity Framework v6 – which is entirely incompatible with Dynamic Data templates (v4 and v5 only).
Therefore, I was left with only one option – strip the ASP.net Identity packages out altogether and write a lightweight implementation directly against OWIN/OAuth packages – essentially replacing the Microsoft OOTB ASP.net packages and removing the local DB implementation altogether.
I’m pleased to say I managed to achieve this, and now I’m going to write about what I had to do to get the final result. In the end I opted to use an alternative set of OWIN packages (DotNetOpenAuth.*) instead of the OOTB (Microsoft.Owin.*) packages – this is discussed further, below.
I’ll be referring to a clean OOTB web forms project (as a baseline) throughout, but the steps should apply equally to an existing web project. Note that I haven’t explored the MVC/Web API avenue, but there might be some useful info here for non-web forms based ASP.NET sites as well.
Note: this article was originally published at Sanders Technology – check here for updates to this and related articles.
In this Article
The content for this concept will run across a couple of parts, since there’s much to do to get set up properly. This current article, Part 1, will focus on establishing the requirements for running the lightweight implementation. Part 2 will look at how to configure your development environment and Part 3 will focus on the actual implementation (and will assume you have read parts 1 & 2).
Basic Setup
What you ideally want to do is start with a new site. If that’s not possible or if you just want to retrofit onto an existing project, then you could just add the necessary packages (via NuGet Package Manager) and extra implementation to your existing project – after all, this is meant to be a very light implementation.
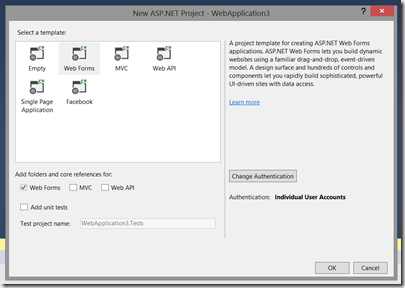
To show the packages I’m adding and removing, I’ve created a brand new out of the box site using Visual Studio 2013, and will compare the vanilla packages.config against my intended configuration.
An out-of-the-box ASP.net web forms project (as per the above diagram) produces a packages.config with the following definition:
<?xml version="1.0" encoding="utf-8"?> <packages> <package id="Antlr" version="3.4.1.9004" targetFramework="net45" /> <package id="AspNet.ScriptManager.bootstrap" version="3.0.0" targetFramework="net45" /> <package id="AspNet.ScriptManager.jQuery" version="1.10.2" targetFramework="net45" /> <package id="bootstrap" version="3.0.0" targetFramework="net45" /> <package id="EntityFramework" version="6.0.0" targetFramework="net45" /> <package id="jQuery" version="1.10.2" targetFramework="net45" /> <package id="Microsoft.AspNet.FriendlyUrls" version="1.0.2" targetFramework="net45" /> <package id="Microsoft.AspNet.FriendlyUrls.Core" version="1.0.2" targetFramework="net45" /> <package id="Microsoft.AspNet.Identity.Core" version="1.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Identity.EntityFramework" version="1.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Identity.Owin" version="1.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Providers.Core" version="1.2" targetFramework="net45" /> <package id="Microsoft.AspNet.ScriptManager.MSAjax" version="5.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.ScriptManager.WebForms" version="5.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Web.Optimization" version="1.1.1" targetFramework="net45" /> <package id="Microsoft.AspNet.Web.Optimization.WebForms" version="1.1.1" targetFramework="net45" /> <package id="Microsoft.Owin" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Host.SystemWeb" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.Cookies" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.Facebook" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.Google" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.MicrosoftAccount" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.OAuth" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Owin.Security.Twitter" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net45" /> <package id="Modernizr" version="2.6.2" targetFramework="net45" /> <package id="Newtonsoft.Json" version="5.0.6" targetFramework="net45" /> <package id="Owin" version="1.0" targetFramework="net45" /> <package id="Respond" version="1.2.0" targetFramework="net45" /> <package id="WebGrease" version="1.5.2" targetFramework="net45" /> </packages>
As mentioned in the introduction, you’ll notice that I’m using the “DotNetOpenAuth” packages created by Andrew Arnott which build upon the “DotNetOpenAuth extensions for ASP.NET (WebPages)” and “Microsoft WebPages OAuth library” which are built by Microsoft instead of the OOTB OWIN packages. I was lead in that direction owing to the complicity of the OOTB packages, the DotNetOpenAuth implementation, IMHO, is much cleaner and easier to work with.
Note: I am referencing an updated version of the Entity Framework here (v6.0.2), in my earlier example site (mentioned in the introduction), I maintained the existing v5 version for compatibility with Dynamic Data templates. The important point here is that the Entity Framework plays no part in implementing the lightweight OWIN/OAuth solution.
Below is the updated packages.config from my updated web forms website.
<?xml version="1.0" encoding="utf-8"?> <packages> <package id="Antlr" version="3.5.0.2" targetFramework="net45" /> <package id="AspNet.ScriptManager.bootstrap" version="3.1.0" targetFramework="net45" /> <package id="AspNet.ScriptManager.jQuery" version="2.1.0" targetFramework="net45" /> <package id="bootstrap" version="3.1.0" targetFramework="net45" /> <package id="DotNetOpenAuth.AspNet" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OAuth.Consumer" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OAuth.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OpenId.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OpenId.RelyingParty" version="4.3.4.13329" targetFramework="net45" /> <package id="EntityFramework" version="6.0.2" targetFramework="net45" /> <package id="jQuery" version="2.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.FriendlyUrls" version="1.0.2" targetFramework="net45" /> <package id="Microsoft.AspNet.FriendlyUrls.Core" version="1.0.2" targetFramework="net45" /> <package id="Microsoft.AspNet.Providers.Core" version="2.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Razor" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.ScriptManager.MSAjax" version="5.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.ScriptManager.WebForms" version="5.0.0" targetFramework="net45" /> <package id="Microsoft.AspNet.Web.Optimization" version="1.1.2" targetFramework="net45" /> <package id="Microsoft.AspNet.Web.Optimization.WebForms" version="1.1.2" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.Data" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.OAuth" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.WebData" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.Bcl" version="1.1.6" targetFramework="net45" /> <package id="Microsoft.Bcl.Build" version="1.0.13" targetFramework="net45" /> <package id="Microsoft.Net.Http" version="2.2.18" targetFramework="net45" /> <package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net45" /> <package id="Modernizr" version="2.7.1" targetFramework="net45" /> <package id="Newtonsoft.Json" version="6.0.1" targetFramework="net45" /> <package id="Owin" version="1.0" targetFramework="net45" /> <package id="Respond" version="1.3.0" targetFramework="net45" /> <package id="WebGrease" version="1.6.0" targetFramework="net45" /> </packages>
Note: I’ve removed these packages:
<package id=”Microsoft.AspNet.Identity.Core” version=”1.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.AspNet.Identity.EntityFramework” version=”1.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.AspNet.Identity.Owin” version=”1.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Host.SystemWeb” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Security” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Security.Facebook” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Security.Google” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Security.MicrosoftAccount” version=”2.0.0″ targetFramework=”net45″ /> <package id=”Microsoft.Owin.Security.Twitter” version=”2.0.0″ targetFramework=”net45″ />
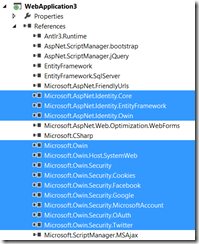
Remember – you also need to ensure that project references need to be removed as well, simply editing the packages.config won’t remove the old packages from your life!

Ensure these are removed, and that the new packages are referenced.
With the ASP.net Identity implementation removed, you’ll have to roll your own classes. This is not as bad as it sounds.
Preparing a new ASP.net web forms project
This only applies if you’re intending on modifying a new project – skip to the next section if you want to integrate with an existing project.
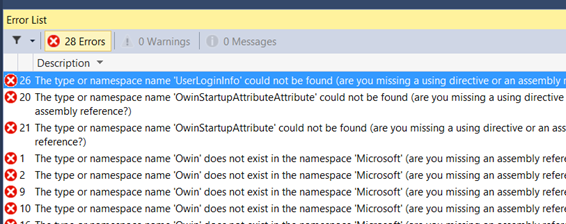
To get this solution compiling (for an OOTB project), you’ll have to strip out the existing OWIN implementation, as the project won’t compile.
The following project artefacts would need to be deleted/removed:
- Startup.cs
- The entire Models folder
- App_Start\Startup.Auth.cs
- The entire Account folder
- Remove “Unnamed_LoggingOut” function from Global.cs
You’ll also need to edit the Web.Config accordingly:
- Remove “Microsoft.AspNet.Identity” from <namespaces>
- Remove entity framework references (if not using the EF)
- Remove the Membership, profile and roleManager elements
You’ll also need to edit the Site.Master to remove old Account artefacts:
<AnonymousTemplate>
<ul class="nav navbar-nav navbar-right">
<li><a runat="server" href="~/Account/Register">Register</a></li>
<li><a runat="server" href="~/Account/Login">Log in</a></li>
</ul>
</AnonymousTemplate>
<LoggedInTemplate>
<ul class="nav navbar-nav navbar-right">
<li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello,
<%: Context.User.Identity.GetUserName() %> !</a>
</li>
<li>
<asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off"
LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" />
</li>
</ul>
</LoggedInTemplate>
You can just remove the parts in bold, and add your own implementation later. You’ll also need to include the “Microsoft ASP.NET Razor” package and the “Microsoft ASP.NET Web Pages” package (if not already installed) and ensure a reference to the System.Web.WebPages.Razor assembly – as this is required by elements of the OWIN assemblies.
Once you get to this point your project should compile, but will it run? If it doesn’t you might need to double check that you’ve removed all of the parts listed above. If everything’s been done correctly you should be able to compile and run (under IIS Express by default). If you want to save time, here’s a clean OOTB site which compiles:
Clean Solution
OWIN OAuth functionality – Prerequisites
Now I’m going to state up-front: this is a very lean implementation. The functionality stripped out from the OOTB website will not be replaced. Instead, you’ll be able to effectively “log in” to a site with an OpenId, e.g. a Microsoft account. In other words – it’s up to you to decide what functionality to build around it.
To use OAuth, you’ll need to be familiar with the requirements of each OpenID provider you want to incorporate.
The ASP.NET examples are invariably Facebook, Twitter and Microsoft Accounts, but can be extended in theory to any OpenID provider.
I’ll be using Microsoft Accounts, since that’s what I’ve used in the past. We’ll go into more detail about this in Part 2, which establishes the development environment and I’ll walk you through how to configure for Microsoft Accounts. You’ll need this before going any further, or you won’t be able to test or debug.
For now though, ensure you have the following packages installed:
<package id="DotNetOpenAuth.AspNet" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OAuth.Consumer" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OAuth.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OpenId.Core" version="4.3.4.13329" targetFramework="net45" /> <package id="DotNetOpenAuth.OpenId.RelyingParty" version="4.3.4.13329" targetFramework="net45" /> <package id="Microsoft.AspNet.Razor" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.Data" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.OAuth" version="3.1.0" targetFramework="net45" /> <package id="Microsoft.AspNet.WebPages.WebData" version="3.1.0" targetFramework="net45" />
..and we’ll cover off the specific implementation in Part 3.
Summary and Download
So this article really just establishes how to prime a clean web forms project, or what to do to prepare an existing web site project. We’ve only just begun… Part 2 will establish the environment and help you to configure the Microsoft Account provider. Part 3 will walk through the basic implementation.
Clean Visual Studio Solution